Snippets
Introductie
Snippets zijn herbruikbare stukken content. Een snippet wordt opgeslagen in de database, en kan op meerdere pagina's gebruikt worden. Als de inhoud van de snippet in de database aangepast wordt, zullen alle pagina's waarop dit snippet gebruikt wordt deze wijziging ook reflecteren.
Je maakt een nieuwe snippet aan door de keuze voor een 'define snippet' component. Hierin kun je alle componenten opnemen waarmee je de snippet wilt opbouwen. Als je klaar bent vul je rechts een naam voor de snippet in. Door op de knop 'Save & embed' te klikken wordt de snippet opgeslagen in de database. Tevens wordt het component omgezet in een 'embed snippet' component.
Met een 'embed snippet' component maak je een link naar een snippet die opgeslagen is in de database. In het zoekveld geef je de naam op, en kies je de gewenste snippet uit de lijst met resultaten.
Een embedded snippet kun je wijzigen door op de 'Unlink & edit' knop te klikken. De link met de database is nu doorbroken en je kunt naar hartelust wijzigen. Deze wijzigingen kun je opslaan onder een nieuwe naam (de 'oude' snippet blijft dan gewoon bestaan), of onder dezelfde naam, mits je het 'Overwrite' vinkje aanzet.
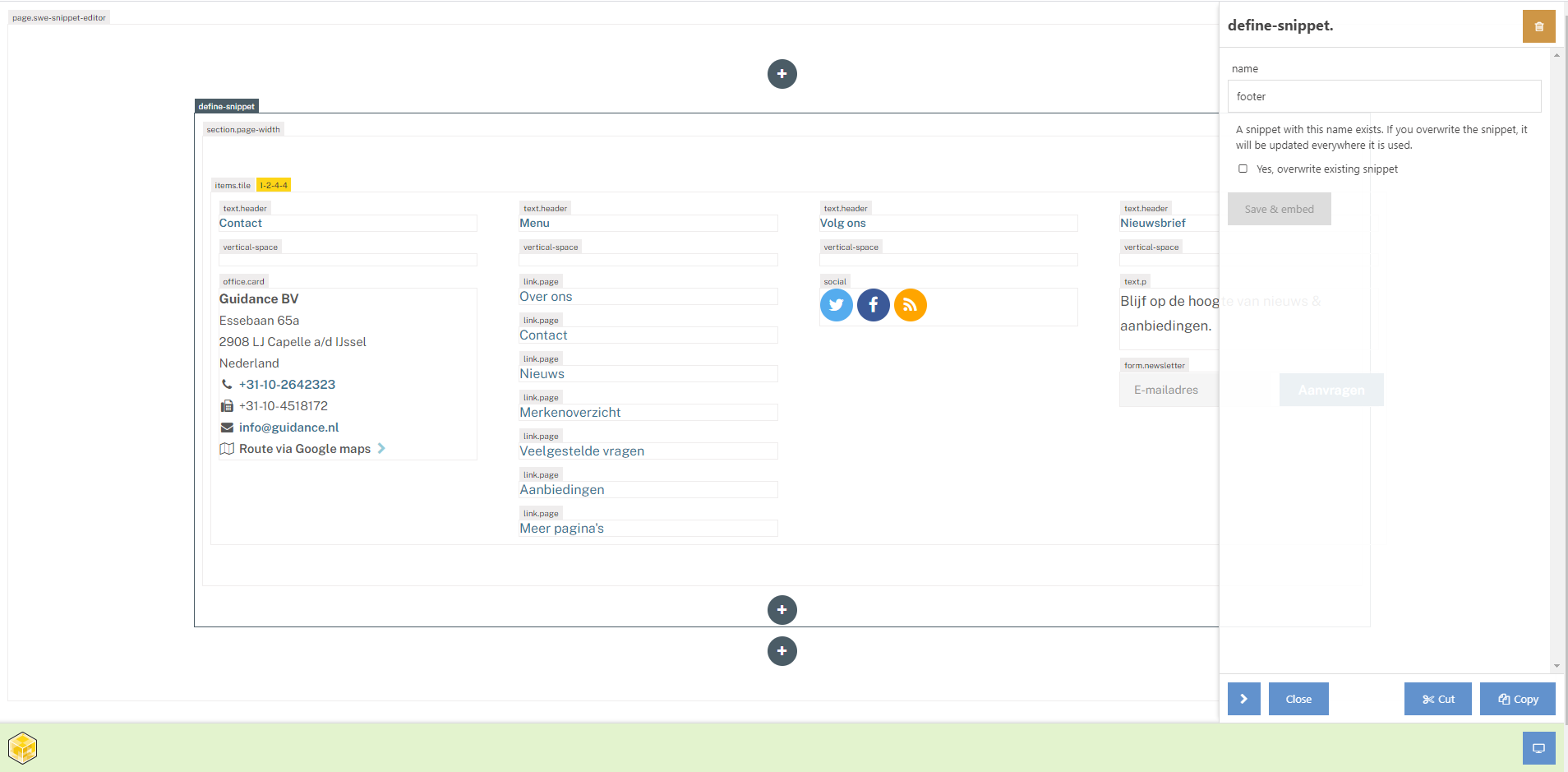
Voorbeeld 'define snippet'
Deze snippet is nog niet opgeslagen. Als de pagina opgeslagen wordt, wordt de snippet niet automatisch opgeslagen, maar blijft in de 'define' status. Pas als er een naam gekozen is en op de 'Save & embed' knop geklikt is, is deze snippet ook op andere plaatsen te gebruiken.
Voorbeeld 'embed snippet'
Deze snippet is gelinkt met de database. Je kunt deze snippet niet rechtstreeks wijzigen, hiervoor moet je eerst op de 'Unlink & edit' knop klikken. Je komt dan weer in de 'define' modus terecht.
Embedded snippet wijzigen
Deze snippet is nu niet meer gelinkt met de database. De naam staat al voor-ingevuld, zodat je snel aanpassingen kunt maken op een bestaande snippet. Voor de zekerheid moet je dan wel het vinkje 'Yes, overwrite existing snippet' aanzetten.
Je kunt de snippet natuurlijk ook onder een andere naam opslaan door simpelweg het name-veld aan te passen. Als je een naam kiest van een bestaande snippet, dan krijg je dit met het Overwrite-vinkje te zien.
Openen snippet vanuit Stentor Administrator
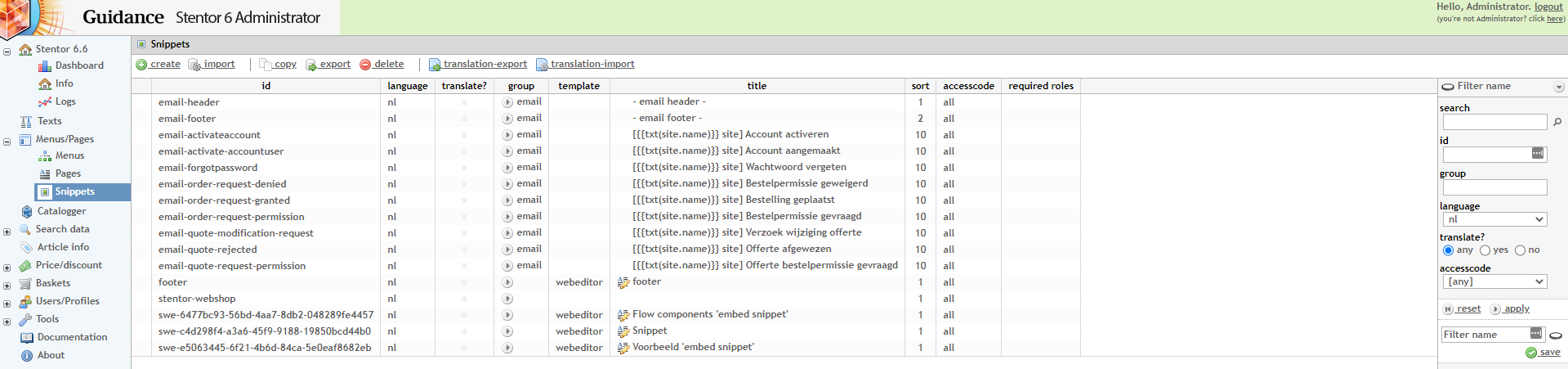
Vanuit de Stentor Administrator kun je een webeditor snippet rechtstreeks wijzigen in de webeditor door het icon naast de titel aan te klikken. Je komt dan in een webeditor omgeving waarbij het niet mogelijk is de pagina op te slaan (die is er tenslotte niet), maar waar je wel snippets kunt aanpassen, kopiëren, en aanmaken. Het is dan ook niet de bedoeling deze handelingen in de Administrator zelf te doen.
Wanneer je een snippet via de Stentor Administrator hebt geopend en wilt opslaan, dan klik je op het component define-snippet. Vervolgens vink je het vakje bij Yes, overwriting existing snippet aan. De knop save & embed is nu aanklikbaar.
Zodra je hierop klikt is de snippet opgeslagen. Je kan nu het tabblad sluiten.
E-mail snippets
Voor de teksten in de e-mails wordt (bijna altijd) gebruik gemaakt van snippets. Deze snippets zijn alleen niet via de webeditor aan te passen. Deze snippet is aan te passen door te gaan naar de Stentor admin > menus/pages > snippets. Wanneer je met de cursor over de snippet heen gaat welke aangepast moet worden, verschijnt er een potloodje in de kolom voor de id. Zodra je hierop klikt, verschijnt het edit/create scherm.
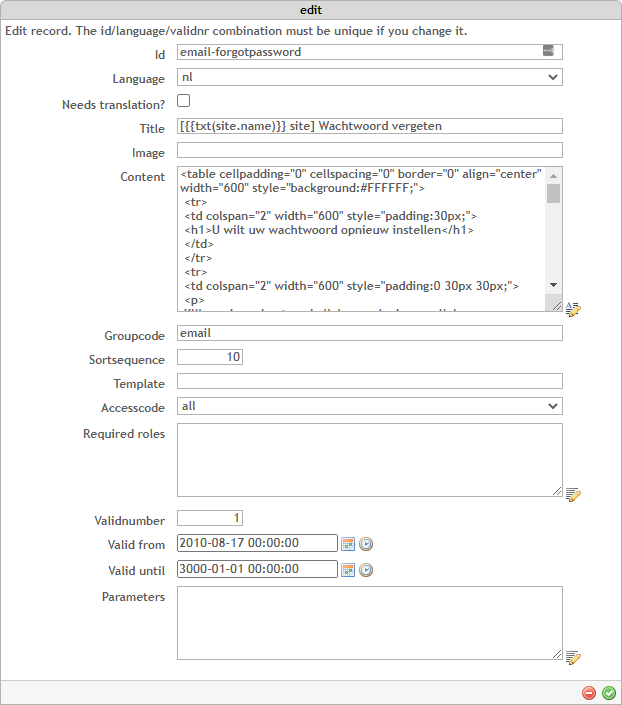
In dit scherm zijn er 3 velden welke aangepast kunnen worden:
- Title
- Language
- Content
- Sortsequence
De overige velden hoef je niet te wijzigen.
In sommige snippets worden ook variabele gebruikt. Deze worden aangeduid met {{ }}. Let bij het aanpassen van de tekst op dat deze variabele niet worden weggehaald.
Title
Dit is de titel van de e-mail. Wil je de titel van de e-mail veranderen, dan kan dat door dit veld te wijzigen.
De titel van de e-mails beginnen met een text-id: {{txt(site.name)}}. Het gaat om de text-id: site.name. Deze is te vinden in de Stentor admin bij Texts. Let hierop bij het aanpassen van de titel.
Language
De taal waarvoor deze snippet geldt.
Content
Hier wordt de content ingevuld van de e-mail.
In deze snippets wordt met het gebruik van HTML de snippet gevuld. Wanneer hier de tekst van aangepast moet worden, is een basis kennis van HTML wel nodig.
Als er een tekstuele wijziging plaatst moet vinden, let dan op het gebruik van de HTML tags (<p>, </br>, <h1>, etc).
Door op het text-edit icoontje te klikken opent dit veld in het groot, waardoor dit veld beter te lezen is.
Sortsequence
Hiermee kan de volgorde van de snippets worden aangegeven zoals deze in de Stentor admin worden getoond.
Vraag & antwoord
Een snippet aanmaken kan alleen via de webeditor in de pagina waarin je het snippet wilt opnemen.
Kies 'embed snippet' en zoek het snippet waarvan een kopie gemaakt moet worden. Klik vervolgens op 'Unlink & edit', en maak eventuele wijzigingen. Pas tenslotte de naam aan en klik op 'Save & embed'.
De webeditor snippets worden exclusief via de webeditor onderhouden. Uitzondering: voor het vertalen van snippets kun je wel kopiën maken in andere talen, maar pas dan niet het id aan (eventueel wel de titel).
Ja, pas via de Administrator de titel aan.
Dit kan in de Administrator; selecteer de snippet en kies 'copy', verwijder vervolgens de tekst 'copy-of-' uit de prefix en selecteer de gewenste taal. Pas eventueel de titel van de snippet nog aan als deze taal-afhankelijk is.
Ja, dat kan. De enige limitatie is dat je een snippet niet in zichzelf kunt opnemen (ook niet indirect via een ander snippet).
Zorg ervoor dat deze snippet op geen enkele pagina of andere snippet nog gelinkt wordt. Vervolgens kun je de snippet via de Administrator verwijderen uit de database.