Menu's
Met menus wordt de site-structuur opgebouwd. Aan ieder menuitem is een pagina of een URL gekoppeld. Ook is de mogelijkheid om aan een menuitem submenu’s te koppelen. De Stentor website is (standaard) onderverdeeld in de hoofdcategorieën van het assortiment
Verschillende menu's
Er is een hoofdmenu voor de belangrijkste navigatie, een footer-menu voor pagina’s die minder onder aandacht gebracht dienen te worden, en een gebruikersmenu voor inloggen, gebruikersgegevens en de winkelwagen.
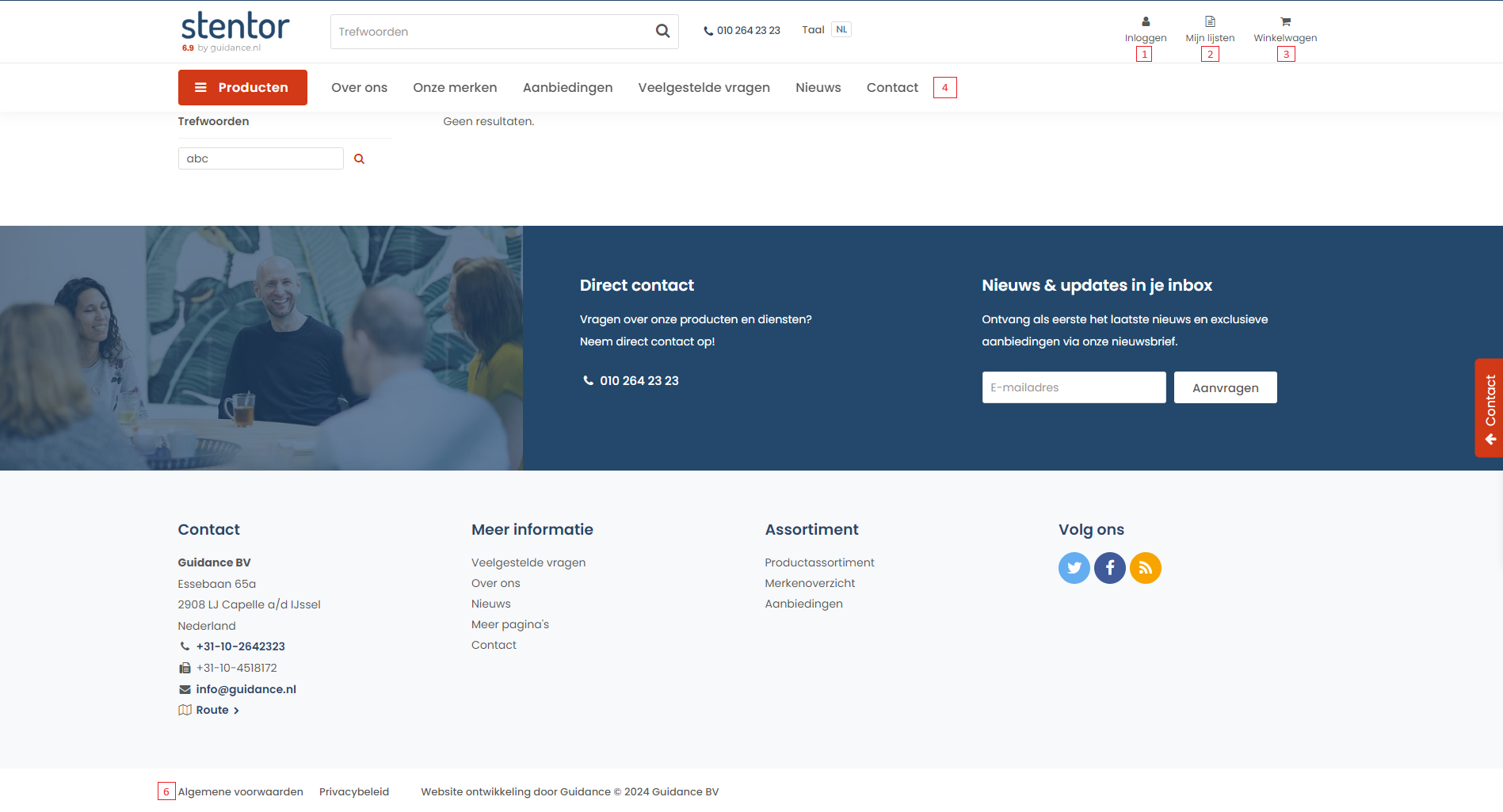
1: Usermenu
Het gebruikersmenu. Hier worden de gebruiker gerelateerde pagina’s aan gekoppeld. Indien er geen login functie aanwezig is op de website is dit menu ook niet zichtbaar.
2: Listmenu
Het listmenu, dit is het menu waar de lijsten gekoppeld worden. Denk hierbij aan de favorieten, vergelijken en de projectlijsten.
3: Basketmenu
De winkelwagen, dit is het menu welke gekoppeld is aan de winkelwagen.
4: Mainmenu
Het hoofdmenu, dit is het menu waar de belangrijkste items aan gekoppeld dienen te worden. Het mainmenu heeft een beperkte breedte, hier moet rekening mee gehouden worden met het aantal menuitems en lengte van de benamingen.
5: Footermenu
Het menu aan de voet van de website. Hier worden alle overige (minder belangrijke) menuitems in geplaatst. Dit menu groeit mee naar onderen met de inhoud. Hierdoor kunnen hier een stuk meer menuitems in geplaatst worden dan bijvoorbeeld het mainmenu.
Vanaf Stentor 6.6 is de footer een snippet en komt dit menu te vervallen. Deze is handmatig in de snippet aan te passen.
6: Termsmenu
Het laatste ’zichtbare’ menu is het menu waarin de pagina’s minder aandacht moeten trekken als in de overige menu’s. Hier worden bijvoorbeeld de Algemene voorwaarden, disclaimer en het afdrukvoorbeeld in geplaatst.
7: Systemmenu
Het systeemmenu is een onzichtbaar menu. Met het systeemmenu is het mogelijk om een menustructuur op te zetten, zonder dat deze daadwerkelijk zichtbaar is. Wanneer een pagina niet aan een menuitem hangt is de URL anders dan wanneer dit wel het geval is. Met het Systeemmenu is het mogelijk dit wel goed te zetten. Dit is een geavanceerde optie en alleen te gebruiken in overleg met de Stentor specialist.
Het gebruik van menu's
Pagina in een menu opnemen
Door een pagina aan een menu te hangen veranderd de url voor deze pagina. Zo kan je er voor zorgen dat de url de stuctuur van het menu overneemt. Dan is het ook duidelijk waar de pagina in de website zich bevind.
Wanneer een pagina in het niet zichtbare menu opgegeven wordt (het system menu), zorg je er voor dat deze aan de voorkant van de website niet zichtbaar is, maar dat er wel een nette url naar de pagina is. De url ziet er dan als volgend uit:
{{sitenaam}}/nl/{{menuitem1}}/{{submenuitem1}}In het system menu kan je een gehele structuur opbouwen. De url naar de pagina's die in dit menu hangen hangt hier vanaf. De pagina's welke hieraan toegevoegd worden, zijn alleen te bereiken via een url. Dit kan dus zijn een link op een pagina welke hiernaar verwijst of het linkje naar deze pagina kan via social media of e-mail naar de klant gestuurd worden. Wanneer je een pagina aan dit menu hangt, dient bij de pagina het parentid system te worden meegegeven.
Pagina niet in het menu opnemen
Wanneer je een pagina niet in het menu opneemt, kan je deze pagina via de standaard url bereiken. Deze url ziet er dan als volgend uit:
{{sitenaam}}/nl/pageid/{{paginanaam}}Ook deze pagina is alleen via een url te bereiken. Deze url wordt alleen niet als netjes ervaren. Om dit te voorkomen zou je de pagina in het system menu kunnen plaatsen.
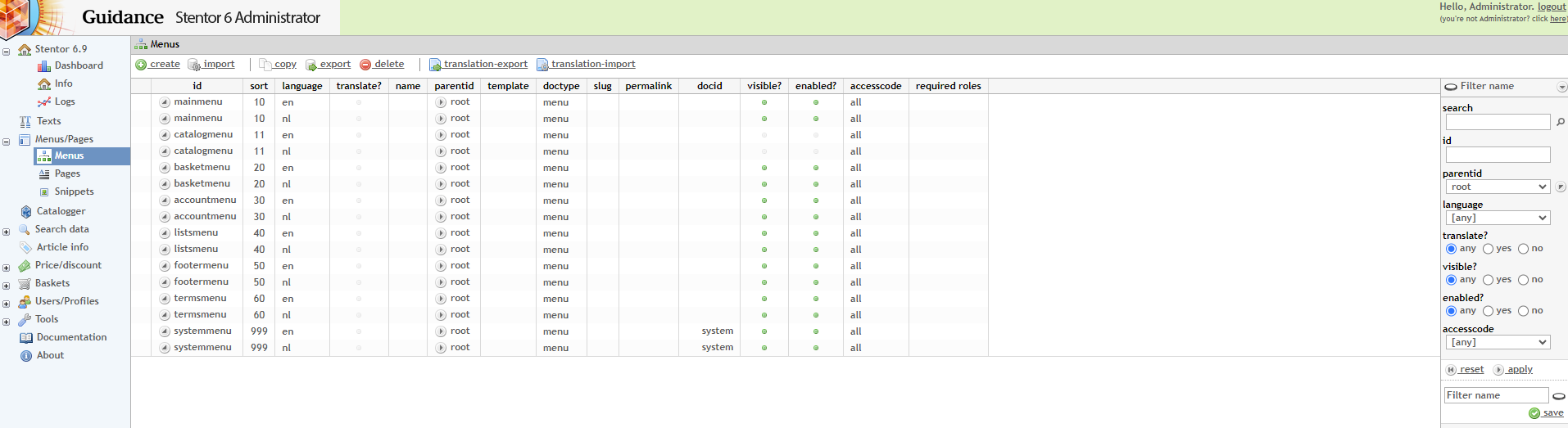
Menu's in de Stentor Admin
De menustructuur is te vinden in de Stentor Admin bij Menus/Pages -> Menus. Hierin worden de verschillende menu’s getoond.
De menustructuur is ingedeeld in de 5 menuitems. Deze 5 menuitems bevatten de verschillende menuitems die daaronder zitten. Dit is verdeeld in id’s en parent id’s. Het parent id bepaald waaraan het menuitem hangt in de structuur. Om de children van het menuitem te bereiken kan er op het pijl icoon naast het Id geklikt worden. Om weer terug te gaan naar het parent menu kan er geklikt worden op het pijl icoon naast het parent id.
Menu opties
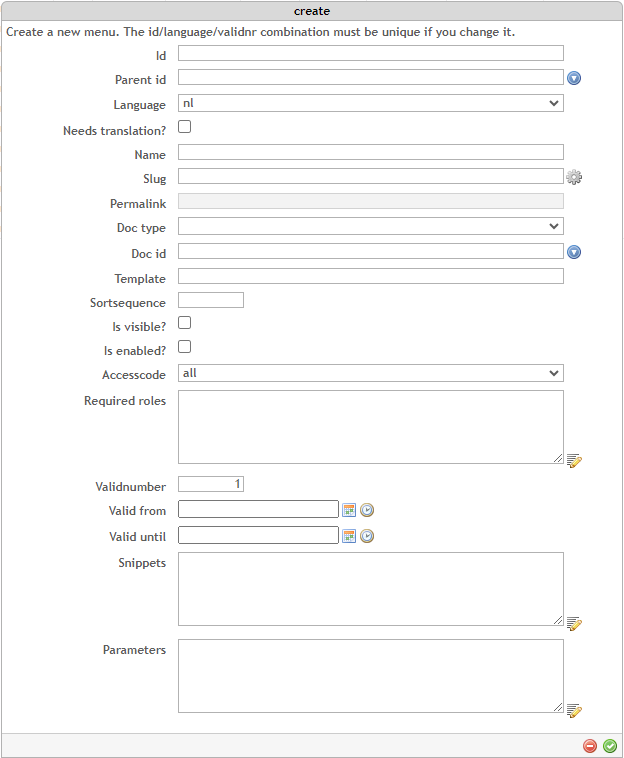
Create is om een menuitem aan te maken. Het nieuwe menuitem is helemaal leeg en dient volledig ingevuld te worden. | |
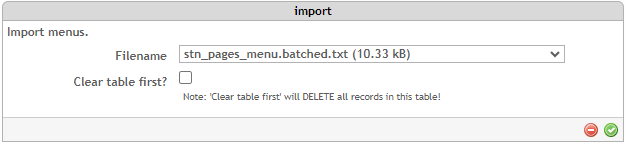
Met de menu optie Import kan er een tekst bestand worden geïmporteerd. Met de volledige menu structuur. Dit zal worden gebruikt bij het overzetten van de ’lokale’ omgeving naar de ’live’ omgeving. | |
Met Copy is het mogelijk om het geselecteerde menuitem te kopiëren. Wanneer er op Copy wordt geklikt, dan verschijnt het copy venster. In het vak Prepend to id staat copy-of-. Wanneer er geen sprake is van een vertaling moet dit blijven staan. Nadat er op het OK icoon is geklikt, kan het id worden aangepast. Dit is om te voorkomen dat een id dubbel bestaat. Wanneer er wel sprake is van een vertaling kan het vak Prepend to id worden leeggemaakt. Het vak Language kan dan op de gewenste taal worden gezet. Hierna kan het menuitem worden aangepast. | |
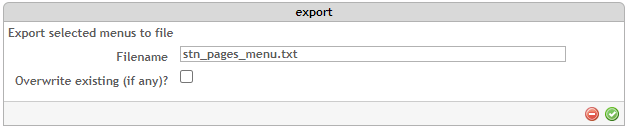
Met de menu optie Export kan er een tekst bestand worden geëxporteerd. Met de volledige menu structuur. Dit zal worden gebruikt bij het overzetten van de ’lokale’ omgeving naar de ’live’ omgeving. | |
Met Delete wordt het geselecteerde menuitem verwijderd. |
Menu item aanmaken/bewerken
Een menuitem kan aangemaakt worden door een bestaand menuitem te kopieren of door een geheel nieuwe aan te maken. Hiervoor worden de menu opties create en copy gebruikt.
Edit/Create scherm
Wanneer er een menuitem wordt aangemaakt of bewerkt, wordt er een Edit/Create scherm getoond. Dit scherm bevat alle opties die het menuitem bevat.
In het Edit/Create scherm staan de volgende opties:
Het Id is het unieke id die het menuitem krijgt in de database. Het id moet binnen de Menus altijd uniek zijn. Is dit niet het geval, dan geeft Stentor een foutmelding. Houdt rekening met de notatie. Gebruik alleen kleine letters en geen spaties. Vervang de spaties bijvoorbeeld door een ’-’ teken. | |
Het Parent Id bepaald in welk soort menu dit menuitem zal verschijnen. Dit kan bijvoorbeeld het mainmenu zijn, maar ook een menuitem in het mainmenu. Dit wordt dan een submenu. Hiermee kan ook een menuitem die binnen het mainmenu staat eenvoudig worden verplaatst naar bijvoorbeeld het footermenu. Het Parent Id kan ook worden gekozen met behulp van de Id picker. | |
Hier kan de juiste taal code worden geselecteerd. Bevat de website meerdere talen dan worden in de select box alle aanwezige talen aangegeven. | |
Hier geef je de naam op van het menu item. Dit is ook de tekst die getoond wordt in de menu balk | |
Hier wordt aangegeven naar het soort doel van het menuitem. Er zijn 3 opties: | |
Het Doc id is de page id of URL waar naar verwezen moet worden. | |
Bij template kan worden ingevoerd hoe bijvoorbeeld de submenus zich moeten gedragen. Voorbeeld: Wanneer er submenus worden gebruikt, is dit standaard in een enkele kolom onder het menuitem. Wanneer er bij template dropdownwide wordt ingevoerd, dan worden de submenus in meerdere kolommen over de hele breedte van de pagina weergegeven. | |
De Sortsequence bepaalt de volgorde waarin de menuitems in het betreffende menu staan. | |
Geselecteerd betekent dat het menuitem zichtbaar is op de website. | |
Is enabled is een geavanceerde optie. Doorgaans wanneer een menuitem zichtbaar moet zijn op de website moet deze optie ook geselecteerd staan. Wanneer deze optie uit staat en Is visible staat aan, dan is het menuitem niet meer zichtbaar in het menu, maar is de pagina die aan het menuitem is gekoppeld wel onder de juiste URL beschikbaar. | |
De Accesscode bepaald voor wie dit menuitem zichtbaar is. Hiermee is het mogelijk om het menuitem voor een bepaalde groep af te schermen. Houdt er rekening mee dat de pagina die gekoppeld is aan dit het menuitem dezelfde Accesscode mee krijgt. | |
Bij Required Roles kan de rol worden opgegeven die de gebruiker moet hebben om dit menuitem te kunnen zien. Voorbeeld: Een Dealer pagina mag alleen worden bezocht door dealers. Er kan dan aan een gebruiker de rol dealer worden gekoppeld, wanneer er dan aan het menuitem in de Required Roles eveneens de rol dealer staat dan is dit menuitem alleen beschikbaar voor de gebruikers met als rol dealer | |
Het Validnumber is standaard altijd 1. Dit wordt een andere waarde in het volgende geval: Wanneer er sprake is van een tijdelijk menuitem die na een bepaalde periode vervangen moet worden door een ander menuitem. Dit is altijd in combinatie met de Valid From en Valid Until opties.
Hierna moet er een andere actie pagina op de website komen te staan. Hiervoor wordt een nieuw menuitem aangemaakt met de volgende waarden:
Doordat het Validnumber op 2 staat voor dit menuitem, is het mogelijk om hetzelfde id te hanteren. | |
De datum vanaf wanneer de pagina zichtbaar moet zijn op de website. | |
De datum tot wanneer de pagina zichtbaar moet zijn op de website. | |
Met Parameters binnen het menuitem is het mogelijk de eventuele submenus van een menuitem te sturen. |
Importeren
De menuitems zijn ook te importeren vanuit een tekst bestand. Het importeren van een tekst bestand werkt als volgt:
Zorg ervoor dat het te importeren bestand in de map //Klantnaam/www.klantnaam.nl/data/import staat. Klik op het menu optie Import
Exporteren
De menuitems zijn ook te exporteren naar een tekst bestand. Het exporteren van een tekst bestand werkt als volgt:
Selecteer de menuitems die geëxporteerd moeten worden. Wanneer alle menuitems geëxporteerd moeten worden, ga dan als volgt te werk:
- Selecteer in de filters bij parentid: [any]
- Selecteer indien meerdere talen bij language: [any]
- Klik op apply
- Nu moet er onderaan de Menus evenveel records als filtered staan.
- Als dit niet het geval is, moeten de filters nogmaals worden nagekeken.
- Selecteer onderaan all
Klik op de menu optie Export.
Id picker
De Id picker is een hulp tool die kan worden gebruikt om bijvoorbeeld de beschikbare page id’s te tonen en hieruit te selecteren. Ook is het mogelijk om met de Id picker een id aan te maken. Binnen het create scherm vinden we, naast de Parent id en Doc id invoervelden, het Id picker icoon:
Hiermee wordt het Id picker venster geopend.
Een bestaand id selecteren
Klik in het create/edit scherm naast het Parent id of Doc id invoerveld op het Id picker icoon:
Selecteer in het Id picker venster het gewenste id. Klik op het OK icoon.
Nieuw id aanmaken en selecteren
Klik in het create/edit scherm naast het Parent id of Doc id invoerveld op het Id picker icoon:
Voer in het invoerveld een nieuw id in. Klik op het plus icoon. Klik op het OK icoon. Het nieuwe Id is nu aangemaakt in de taal van het menuitem. Op het id na zal het record verder leeg zijn.