Pagina's opmaken met de webeditor
Een webeditor pagina begint altijd als eerste met een template. Zodra er een template is gekozen, kunnen er secties worden gemaakt. Hierin kunnen de elementen, oftewel componenten, worden geplaatst.
Een template kiezen
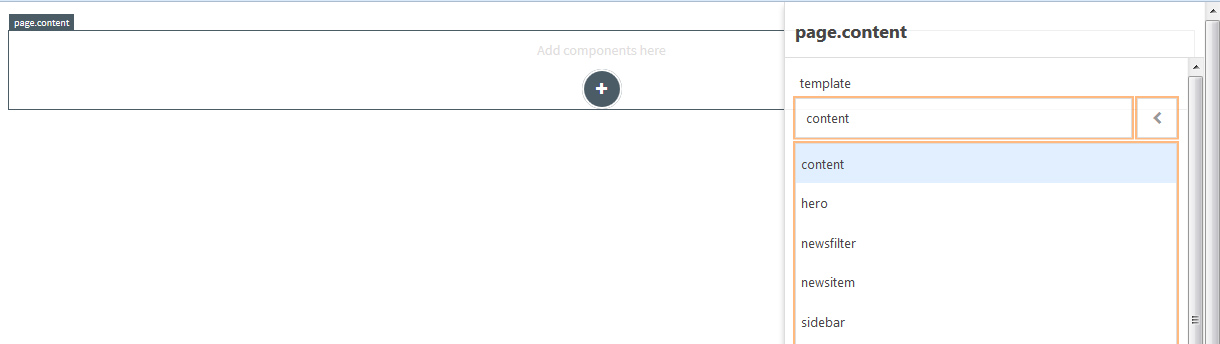
Er zijn verschillende templates aanwezig voor verschillende doeleinden. Zodra een nieuwe pagina is aangemaakt, wordt er standaard al een template toegepast, genaamd content. klik om deze te wijzigen op het kader en klik rechts de dropdown aan onder het woord template. Door een template uit de lijst te selecteren wordt deze toegepast.
Voor een gewone, informatieve webeditor pagina wordt in de meeste gevallen de content template gebruikt.
De verschillende soorten templates:
Content | Een algemeen template waarmee alles mogelijk is |
Hero | Een algemeen template met bovenaan een grote afbeelding |
Newsfilter | De template voor het nieuwsoverzicht inclusief filters |
Newsitem | De template voor een nieuwsbericht |
Sidebar | Een template met een vaste ruimte aan de zijkant |
Sidebar-hero | Een template met een vaste ruimte aan de zijkant en een grote afbeelding |
Story | Een template voor een pagina met alleen tekst, met meer witruimte aan de zijkant voor een betere leesbaarheid. |
Een template aanpassen
Het template kan ook op een later moment nog worden aangepast en worden verwisseld met een ander template. De content van de pagina blijft bij het wisselen gewoon bewaard.
Een layout maken
Webeditor pagina’s worden opgebouwd middels een soort blokkensysteem. De blokken, oftewel componenten, kunnen altijd op elke plek worden toegevoegd en voorzien van de gewenste info, teksten, afbeeldingen of links.
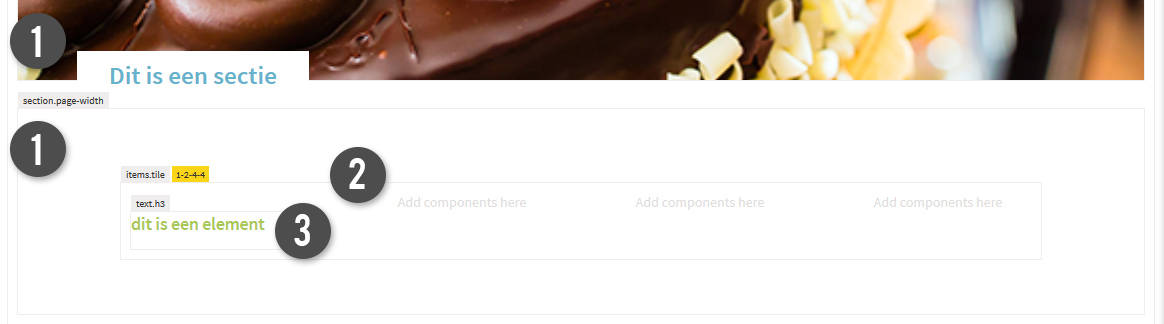
Een pagina begint met secties (nummer 1), krijgt daarna een indeling met behulp van kolommen (nummer 2), en in deze kolommen kunnen de componenten (nummer 3) worden geplaatst. Moet een element over de gehele breedte lopen, dan zijn de kolommen niet nodig.
Lees hieronder verder voor een uitgebreide uitleg van deze 3 onderdelen.
Een sectie toevoegen
Elke pagina kan worden verdeeld in secties, eventueel met verschillende kleuren. In deze secties kunnen verschillende componenten worden geplaatst en gegroepeerd.
De blokelementen moeten in een sectie worden geplaatst, omdat ze anders buiten de flow van de pagina vallen. Ze lijnen dan niet uit met de rest van de pagina, maar beginnen direct aan de rand van de site zonder ruimte er omheen.
Een sectie/strook toevoegen gaat als volgt:
- Navigeer naar de editor-weergave (middels de gele button met het edit icoon).
- Klik op één van de grijze blokken waar je de sectie boven of onder wil plaatsen.
- Dit blok krijgt nu een donkergrijze rand, en er verschijnen twee cirkels met daarin een + icoon.
- Kies of het blok boven of onder het geselecteerde blok moet worden geplaatst, en klik op het + icoon.
- Aan de rechterzijde verschijnt een menu met alle beschikbare componenten.
- Klik bij het eerst tablad onder sections op content. De sectie wordt nu geplaatst.
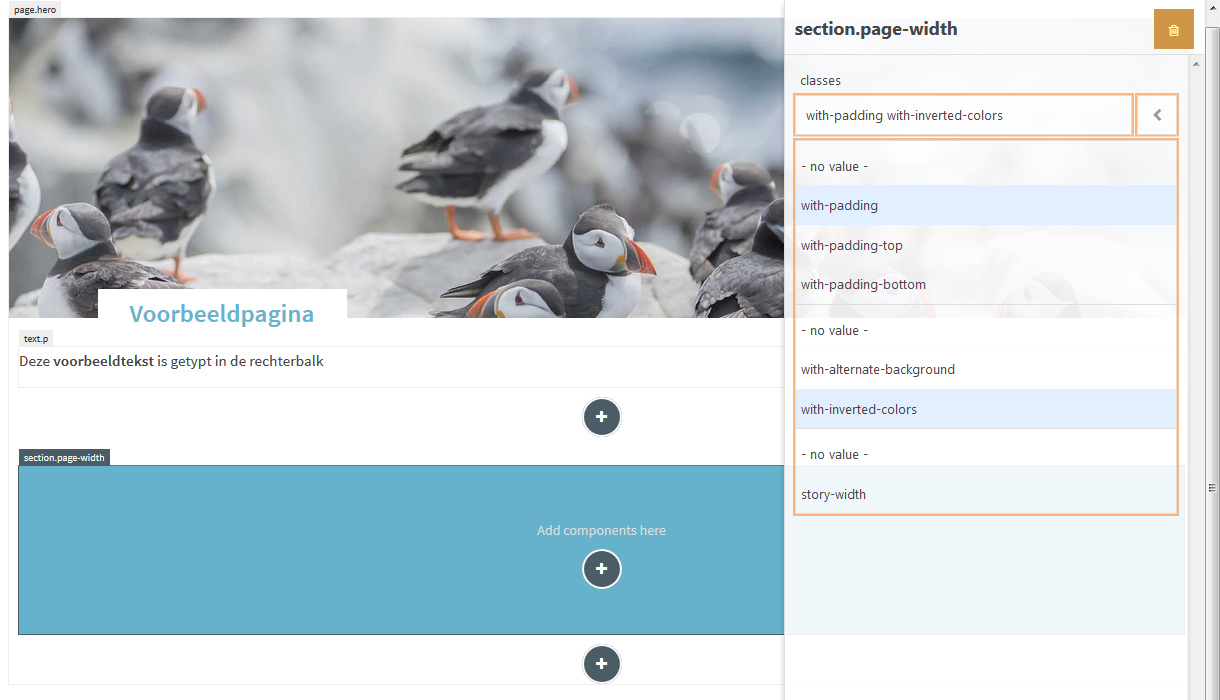
- Klik rechts in het webeditor menu op de uitklapper onder classes. Selecteer hier no value voor een witte achtergrond of with-alternate-background of with-inverted-colors voor een gekleurde achtergrond. Stel ook de padding (witruimte) in door te kiezen voor no value (geen padding) of één van de with-padding keuzes.
Kolommen toevoegen
Met de webeditor kunnen meerdere kolommen naast elkaar worden geplaatst. Via deze kolommen kan een layout worden gemaakt waarin elementen zoals teksten, koppen, afbeeldingen kunnen worden geplaatst.
Vanwege het responsive design zullen de kolommen op kleine schermen niet goed worden weegegeven. Via de editor kan worden bepaald hoeveel kolommen op elke schermafmeting naast elkaar mogen komen, en wanneer deze worden gesplitst over meerdere regels.
kolommen toevoegen gaat als volgt:
- Navigeer naar de editor-weergave (middels de gele button met het edit icoon).
- Klik op één van de secties waar je de kolommen in wil plaatsen.
- Dit blok wordt nu donkergrijs, en er verschijnt een circel met daarin een + icoon.
- Klik op het + icoon.
- Aan de rechterzijde verschijnt een menu met alle beschikbare componenten.
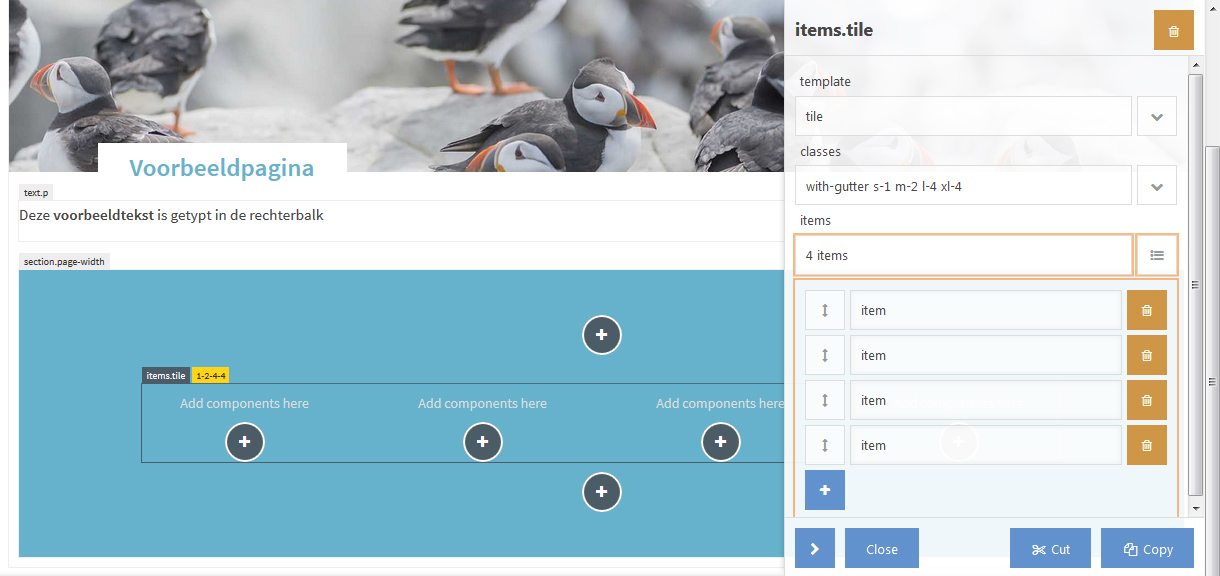
- Klik bij het tweede tablad onder layout op tiles.
- Standaard verschijnen er nu 4 kolommen.
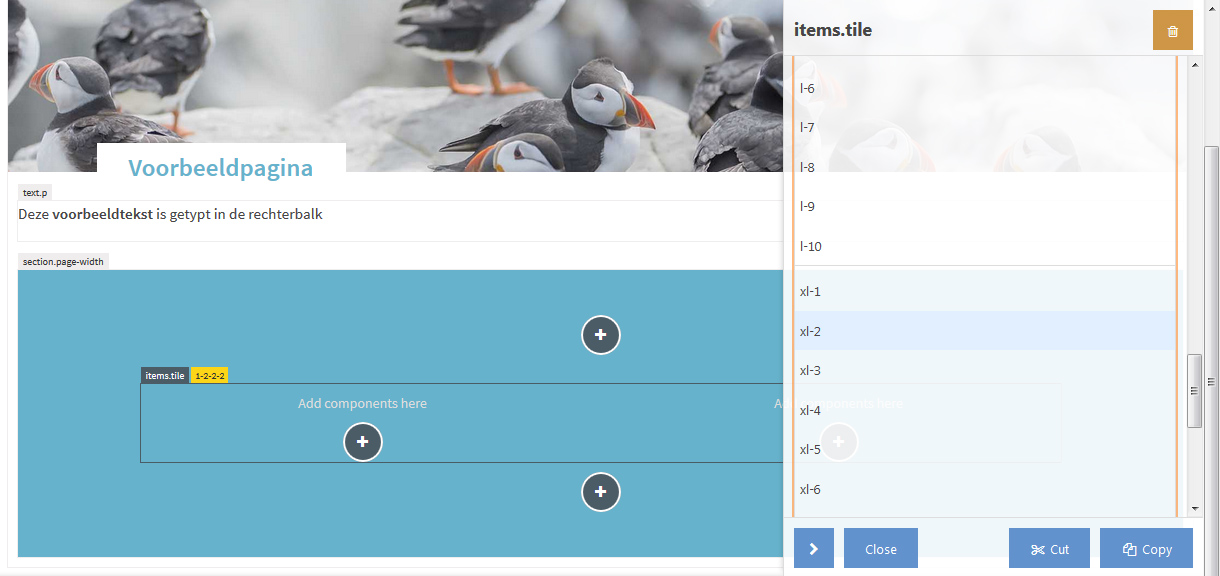
Responsive waardes van kolommen aanpassen
Omdat de gehele website responsive is, zullen kolommen bij kleine schermen (zoals smartphones) worden afgebroken en onder elkaar worden getoond. Gebeurt dit niet, dan worden bijvoorbeeld de afbeeldingen te klein en de tekst onhandig leesbaar. Stentor berekend in 90% van de gevallen zelf de juiste weergave, maar zodra er nieuwe kolommen via de editor worden gemaakt, moet worden aangegeven hoe deze zich moeten gedragen.
Stentor werkt met 4 verschillende schermbreedtes voor verschillende schermen en devices, aangegeven met s, m, l of xl. Dit staat natuurlijk voor small, medium, large en extra large. s en m worden voornamelijk gebruikt voor smartphones en tablets, en l en xl voornamelijk voor desktops.
Het aanpassen van de waardes gaat als volgt:
- Herhaal de stappen van het kolommen toevoegen zoals hierboven behandeld.
- Bepaal in het webeditor menu via de uitklapper bij het kolommen component onder classes hoe de kolommen zich op verschillende schermbreedtes moeten gedragen.
Voor elke schermbreedte kan er 1 keuze worden gemaakt. s-1 staat bijvoorbeeld voor 1 kolom naast elkaar op het kleinste formaat. l-5 staat bijvoorbeeld voor 5 kolommen naast elkaar op de large weergave.
In het gele label rond het blokje wordt getoond waar de responsive waardes op zijn ingesteld.
Een component toevoegen
Het toevoegen van een component gaat als volgt:
- Navigeer naar de editor-weergave (middels de gele button met het edit icoon).
- Klik op één van de blokken met lichtgrijze rand waar je een blok boven of onder wil plaatsen.
- Dit blok krijgt nu een donkergrijze rand, en er verschijnen twee circels met daarin een + icoon.
- Kies of het blok boven of onder het geselecteerde blok mag worden geplaatst, en klik op het + icoon.
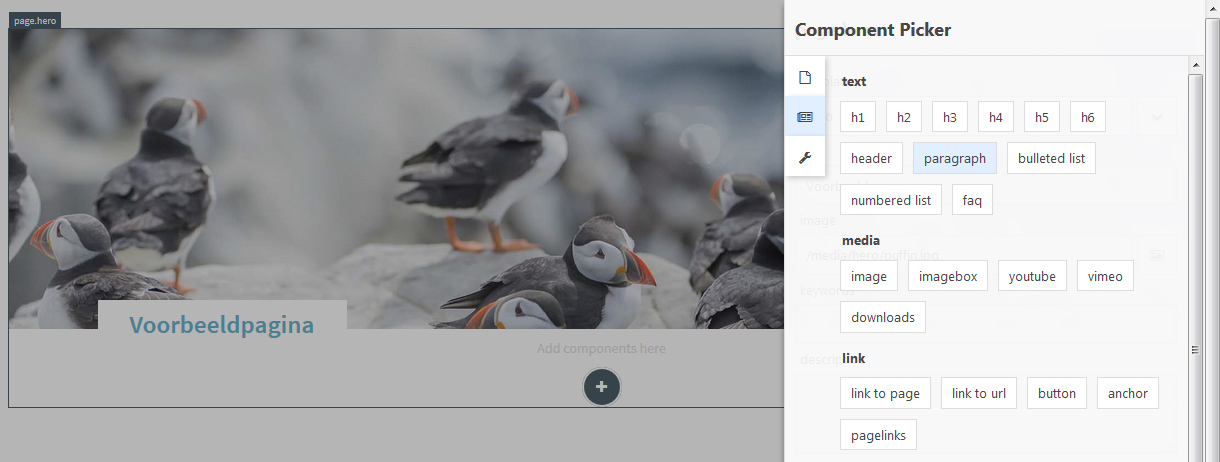
- Aan de rechterzijde verschijnt een menu met alle beschikbare componenten.
- Klik op het component naar keuze om hem te plaatsen.
Kijk voor een uitgebreide lijst met alle componenten en hun functie op de componenten pagina.
Componenten verplaatsen en verwijderen
Een element verplaatsen gaat als volgt:
- Navigeer naar de editor-weergave (middels de gele button met het edit icoon)
- Klik op het blok wat je wil verplaatsen, zodat de lijnen donkergrijs worden.
- Klik dan onderin het rechtermenu op de blauwe button cut (knippen) of copy (kopieren).
- Selecteer de plek waar je het blok wil plakken door midden van de blauwe +. Dit kan een kolom in een sectie zijn, of een plek boven, onder of tussen een ander element.
- Klik op de blauwe + en klik dan rechts onder in het menu op paste.
- Het element is nu verplaatst.
Een element verwijderen gaat als volgt:
- De blokelementen kunnen eenvoudig worden verplaatst en gaat als volgt.
- klik op het te verwijderen element.
- klik in het rechtermenu op de bruine prullenbak, deze bevind zich rechts boven in het menu.
- Het element is nu verwijderd.
Afbeeldingen toevoegen
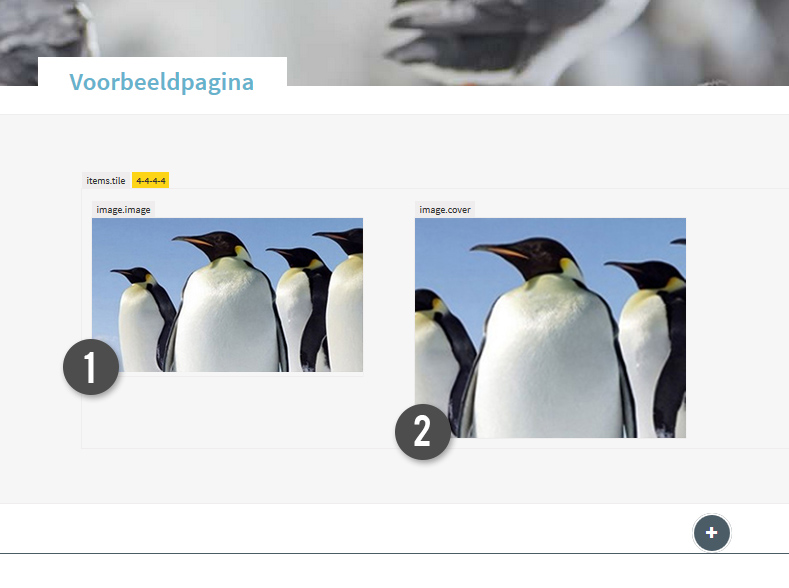
Afbeeldingen toevoegen kan op twee verschillende manieren: via het component image of het component image box.
Met image wordt de afbeelding over de hele breedte van het vak geplaatst, waarbij de hoogte wordt behouden. Met een imagebox wordt de afbeelding passend in een box geplaatst waarbij de hoogte apart kan worden bepaald.
Meer over deze componenten is te vinden in de Stentor Webeditor documentatie pagina's.
- Navigeer naar de editor-weergave (middels de gele button met het edit icoon)
- Klik op één van de grijze blokken waar je de afbeelding in wilt plaatsen
- Dit blok wordt nu donkergrijs, en er verschijnen cirkels met daarin een +
- Klik op de +
- Aan de rechterzijde verschijnt een menu met alle beschikbare blokken/elementen
- Klik bij het tweede tabblad op onder media op image of imagebox
- Klik aan de rechterzijde onder image op het foto icoon
- Selecteer de foto. Via de blauwe labels kan door de verschillende mappen worden genavigeerd.
- Klik onderaan op OK (groene knop)
- Vul (bij imagebox) onder height de gewenste hoogte in pixels in.
Links invoegen
Op de pagina’s is het mogelijk om een link naar een interne of externe pagina op te nemen. Dit kan aan een stuk tekst worden gekoppeld, maar ook aan een afbeelding.
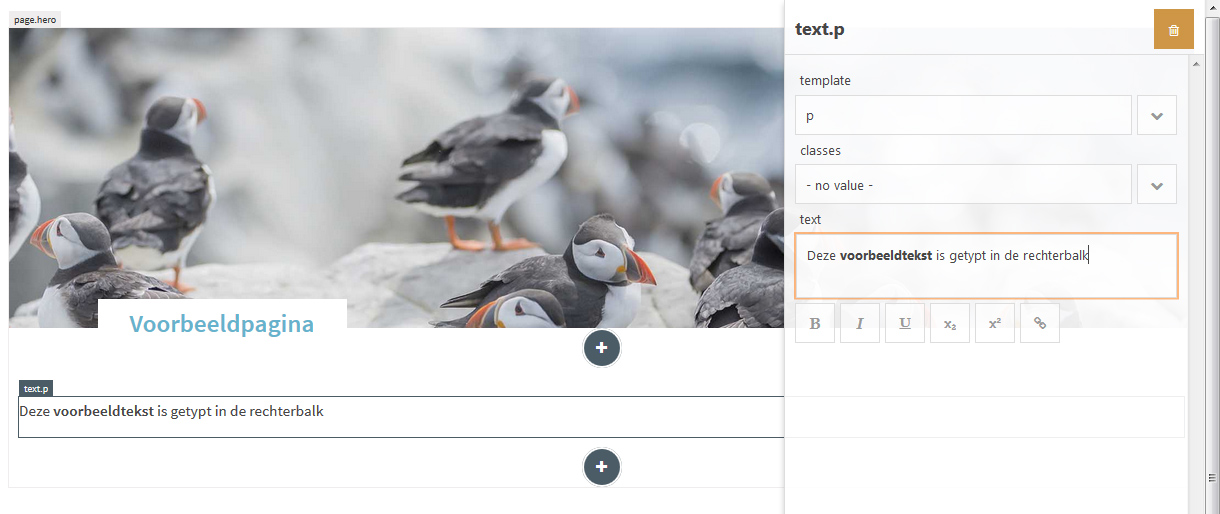
- Typ via de webeditor een stuk tekst.
- Selecteer (in het rechtermenu in het tekstvak) het textdeel waar de link achter moet komen.
- Klik aan de onderkant van het tekstvak op het icoon van de schakel.
- Er verschijnt nu direct onder het tekstveld een nieuw invoerveld
- Vul hier de url van de link in.
- Voeg via de webeditormenu onder link het component link to url (voor een link naar een andere website) of link to page (voor een link naar een andere pagina binnen de website) toe.
- Vul in het verschenen menu onder link de juiste url in.
- In het component staat een +
- Klik op de + en voeg via het menu een image of imagebox toe.
- Voeg de afbeelding toe.